Не нашел нигде, как сделать, чтобы свои кнопки или ссылки на обратный звонок открывали окно с формой обратного звонка в виджете crm Bitrix24. Пришлось приложить голову и написать пару строк.
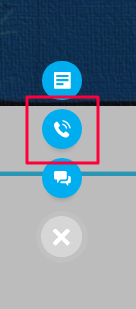
Это кнопка, которую нужно нажать с помощью javascript:

Голубая кнопка на сайте, которая должна открывать форму обратного звонка
Код моей функции на Jquery, я добавил в конце своих страниц
<script>
$('.callmebl a').on('click', function(){ //вешаем событие click на нашу кнопку обратного звонка
$('.b24-widget-button-social-tooltip').trigger("click"); //запускаем событие click на кнопке обратного звонка в виджете чата Вitrix24
});</script>
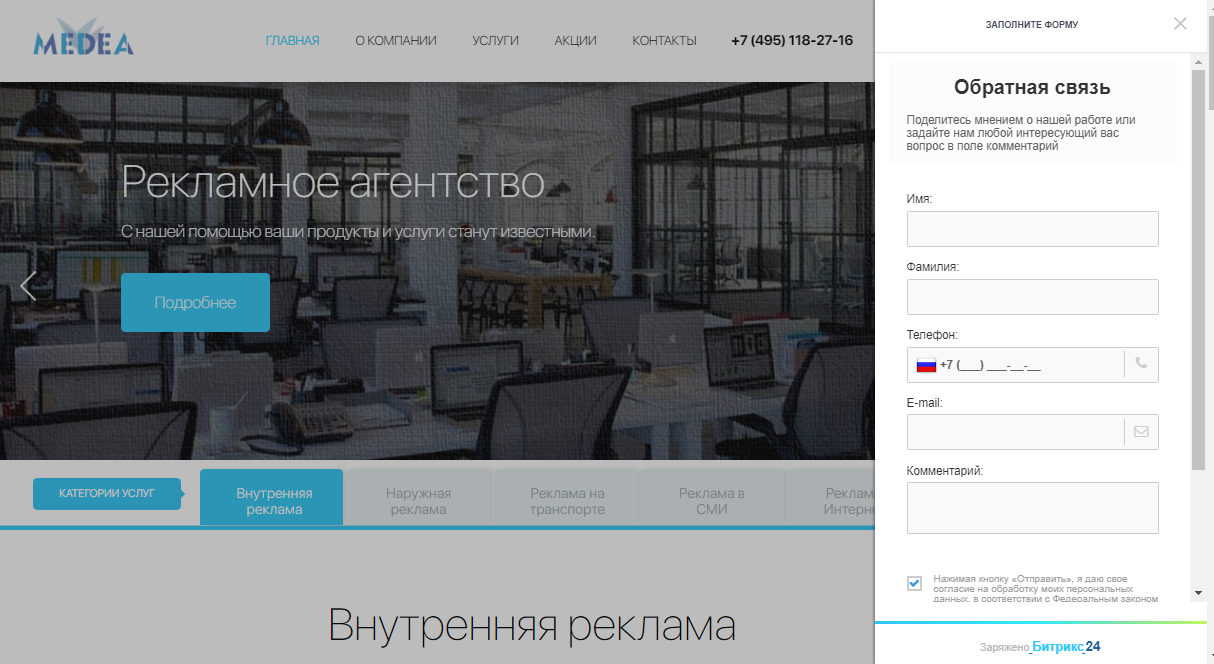
И вот что получилось:

Пишите свои вопросы и идеи по улучшению кода в комментарии.
Свяжитесь со мной, если вам нужна доработка функционала crm Bitrix 24.


Привет! Класс! Спасибо за статью. Есть вопрос. Что пишешь в ссылке, чтобы сценарий заработал? Спасибо!
Текст ссылки обратный звонок в данном случае, а адрес # или любой, просто добавить return false, чтобы после нажатия, ссылка не сработала.
Ничего не получается.
Пишем скрипт в любом месте страницы:
$(‘.callmebl a’).on(‘click’, function(){ //вешаем событие click на нашу кнопку обратного звонка
$(‘.b24-widget-button-social-tooltip’).trigger(«click»); //запускаем событие click на кнопке обратного звонка в виджете чата Вitrix24
});
Ссылку
Нажми здесь
Где ошибки?
Не могу вставить код в комментарий.
Можешь написать полностью процесс от и до. Какой код в ссылки и куда вставлять код функции на Jquery. Заранее спасибо.
Если кому то нужно:
Этот код вставляете вниз вашей страницы пред тегом
$(‘id кнопки’).on(‘click’, function(){ //вешаем событие click на нашу кнопку обратного звонка
$(‘.b24-widget-button-callback span’).trigger(«click»); //запускаем событие click на кнопке обратного звонка в виджете чата Вitrix24
});
Вместо id кнопки — меняете в коде на название вашей кнопки или ссылки. Предположим у вас ссылка/кнопка вида , то меняете id кнопки на #кнопка.(Хэштег обязательно) Если у вас у ссылки/кнопки которую надо кликать нет id то добавьте как я выше написал.
Вторую строку меняем в зависимости от того что должно открыться.
.b24-widget-button-callback span — обратный звонок
.b24-widget-button-crmform span — crm форма
.b24-widget-button-openline_livechat span — онлайн-чат
Вроде работает)
Сайт на 1С-Битрикс. Требуется вывести отдельную кнопку, при нажатии на которую будет открываться онлайн чат. Нашел уже казалось бы готовое решение, но оно не хочет работать, либо я что-то не так делаю…
У нас есть скрипт:
$('.livechat_mobile').on('click', function(){ //вешаем событие click на нашу кнопку обратного звонка
$('.b24-widget-button-openline_livechat span').trigger('click'); //запускаем событие click на кнопке обратного звонка в виджете чата Вitrix24
});
Скрипт прописал перед закрывающимся тегом body в подвале сайта.
На сайте вывел вот так:
Онлайн чат
Но увы, так ничего и не заработало. Пробовал выводить как ID при этом в скрипте писал так: $(‘#livechat_mobile’)
Дублирую код кнопки, так как не постит тут…
На сайте вывел вот так:
Онлайн чат
На сайте вывел вот так:
открывающийся тег а класс=в скобках: livechat_mobile btn btn-default Онлайн чат закрывающийся тег а
большое! человеческое! спасибо! то что надо)
Решение на чистом Javascript, без JQuery:
var allButtons = document.querySelectorAll(‘.callbitrix-crmform’);
for (var i = 0; i < allButtons.length; i++) {
allButtons[i].addEventListener('click', function() {
document.querySelector('.b24-widget-button-crmform').click();
});
}
При нажатии на кнопку с классом «callbitrix-crmform» будет открыта crm-форма Битрикса.
Тимур, приветствую! Подскажите, есть ли способ, как изменить цвет значков «онлайн-чат», когда в один виджет две открытые линии подключаем? http://prntscr.com/rjr421
Или хотя бы всплывающий текст «онлайн-чат» отредактировать на свое название…
Пробуйте
onclick=»if(l=BX.LiveChat)l.openLiveChat();return false;»
А есть такое же, но для формы обратной связи?